



LAist is a trusted, member supported online news platform that serves southern California.
LAist needed to deliver its news in a faster, more visible way. While they were able to consistently produce high quality stories, the website’s user experience had aged considerably and wasn’t properly optimized for the output that they wanted.
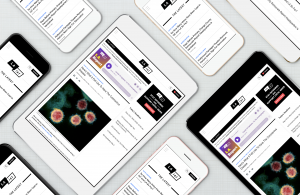
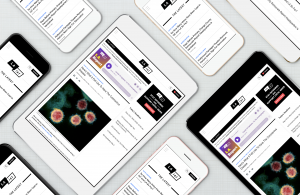
To help, we built a contextual, dynamic platform called The Latest that would highlight smaller stories from the current day. The Latest did a better job of featuring their work and thus resulted in a tremendous increase in engagement and page views.
LAist’s newsroom consistently puts out quality content, but the homepage doesn’t properly feature them. LAist inherited an aged design that categorized all stories into three buckets: news, food, and arts & entertainment. While LAist was able to produce high quality stories for each bucket, much of their content would quickly move down the homepage because the “news” category grew the fastest.
This opportunity sparked an idea: what if we had a place that housed smaller stories?
The editorial team would be able to publish more content throughout the day and also expand on live stories as they develop. Every morning, the list of “latest stories” would be cleared to make way for new stories, which could encourage users to engage with today’s content first. Previous days will have their own urls, and you can find the stories still in the context that they were published in.
When SCPR acquired LAist in 2018, they also inherited their aging CMS, Movable Type. Movable Type emphasizes static publishing which means that every story is statically generated and stored as a file on the server. This actually is pretty performant in that statically generated files typically serve much faster than dynamically served files.
However, whenever a change to a template is made, every file that shares that template must be republished. The republish time will continue to grow as more content is made which introduces a unique challenge when iterating on the designs of these pages.
Because stories will remain in the context that they were published, stories may be at the top, middle, or bottom of the page. That makes it difficult for search engines to figure out which story is the story being linked to. Also, the CMS doesn’t have an out-of-box solution for things like: URL changes on scroll, “in context” stories with autoscrolling, and animated scroll on navigation changes.
We used Movable Type’s more modern dynamic publishing setting that allowed us to develop and iterate on the templates in an agile way. We also utilized Movable Type’s custom content types to fully customize the data model.
On the frontend, we used jQuery to automatically scroll to the story specified from the URL. We created a dynamic table of contents that automatically scrolls as you click on different stories.
We built and launched The Latest in early 2020, and it has since become a staple of the site. There was a marked improvement in engagement time and page views almost immediately after The Latest was launched. It has also helped during the COVID-19 Crisis and has been the area of the site that has brought the most traffic.